こんにちは!
茨城県のリラクゼーションサロン「シャムの国」です。 鹿嶋市と神栖市のタイ古式のお店です。 お店のホームページを自作して12カ月。 ホームページは、WordPressのLightning(G3・スキンなし)で制作しています。
Googleアナリティクスのページスピードへの影響について、ネットで調べると、「遅くなる」「変わらない」という両方のコメントがあり、良く分かりませんでした。 そこで、調べたところ、その両方が正解であることが分かりました。
「Googleアナリティクス 」導入ケースによっては、 ページスピードが15程度遅くなることも!
そこで、ケース別のページスピードを調べて、一目で分かるようにしました! 事前にイメージできていれば、効率よく導入することも可能です。 どうぞご参考にしていただければと思います。
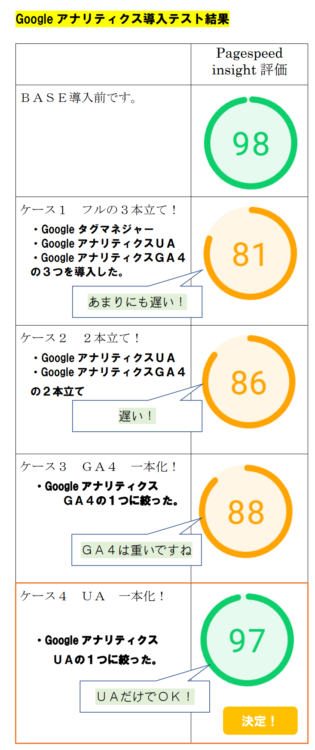
テスト結果
今回の比較検討結果を下記に示します。

P.S. ケース1~3のスコアはイメージ感です。 短時間評価かつアナリティクス導入でスコアがハンチングするためです。 かつキャッシュも効いていません。
※Google PageSpeed Insightsで評価
※当ホームページTOPで評価
GoogleタグマネジャーやGoogleアナリティクスUA、GoogleアナリティクスGA4の3つの導入は、スキルアップの挑戦でしたが、ここまで遅いと困ります。
Googleの将来1本化を期待し、それまでは「 ケース4 GoogleアナリティクスUAだけ 」としました。
<プラグインSite Kit by Googleは?>
WORDPRESSの中でアナリティクスも サーチコンソールも監視できるとても便利なプラグイン「Site Kit by Google 」。 ケース4にSite-kitを追加してみたところ、スコアがたった1~2遅い程度でした。 今回は導入してませんがいいですね。
設定方法
今回行った設定方法です。 以下で紹介するブログは、いずれも素人の不安を軽減してくれて、 これを見ながらポチッポチッとやりました。 素人に安心のサイトです。 ありがとうございます。
Google設定
この3つを見ながら設定しました。
wordpress設定
当サイトはlightningテーマを使用しています。 プラグインの追加を避けるため、lightningの中で設定を行いましたが、とても簡単です。 参考までに紹介します。
私の場合、「ExUnit メイン設定から設定する場合 」ではうまくいかないケースがあり、その時は「カスタマイザーから設定する場合 」でうまくいきました。 参考までに今回のUA設定画像を下記に添付しておきます。

最後に
スピード対策でお悩みの方も多いと思います。 私なりに調べた結果、本投稿のようなブログが見当たらずに、ずいぶん困りました。 ですので、同じ境遇の方に参考にしてもらえればと思い、投稿させていただきます。